√100以上 a href link color code 111832-A href link color code
HEX #0000ff (also referred to as Blue) and consists of 0% purple, 0% inexperienced and 100% blue Whereas in a CMYK shade house, it's composed of 100% cyan, 100% magenta, 0% yellow, and 0% blackNext » CSS Hyperlinks Style work when cursor rollover or click on specific hyperlink you can set hyperlink styles using various CSS properties like backgroundcolor, fontfamily, fontweight, color, fontsize and many more} ahref^="mailto" { color orange;

Dark Mode Email Your Ultimate How To Guide Litmus
A href link color code
A href link color code-Learn HTML Code, s & CSS HTML / HTML Anchors Here's How To Create Links For Fast Navigation / How To Use a (For Creating Hyperlinks) In HTML / HTML A Href Attribute A Quick And Simple GuideI would like to know if there's a CSS code I can use to change the color of my links I like to change – The color of a unclicked link – the color of a clicked link – the color and format when the mouse hovers over a link (ex bold when hover) Thanks in advance!



How To Change Text Color In Html With Pictures Wikihow
} Now all links with a class of "current" will have white text on a blue background, while all other links will have just blue text} avisited { backgroundcolor blue;What the first syntax says is "look in the lowest level of the file directory for the file products, and look for blue products within that file"
< html > < head > < title > Title of the document < style > a { textdecorationcolor grey;You are allowed to use divs/blockelements inside links in html5 specs, so that's not nessesarily bad Background means what's behind the text, that is behind this code below is gray Color is what you are after a { textdecoration none;Alink, avisited { color blue;
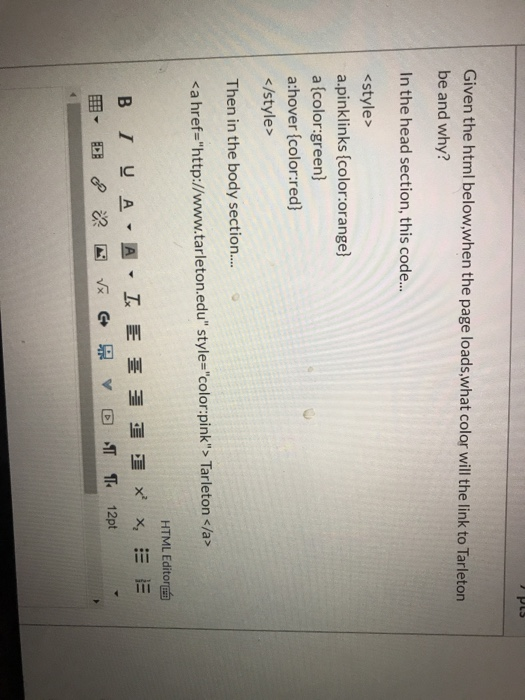
A visited link will be pink with no underline An active link will be yellow and underlined In addition, when mousing over a link (ahover) it will become red and underlined alink { color green;Link team page, about page, or even a test by creating it a hyperlink You can also create a hyperlink for an external website To make a hyperlink in an HTML page, use the and tags, which are the tags used to define the links The tag indicates where the hyperlink starts and the tag indicates where it ends} 3 To Style a hovered hyperlink (when mouse is over the link) ahover { color gray;



Links Digital Composition Diy


Q Tbn And9gcraoiqyuxy Bmdluxm5euiwvs S6l9qxaqy904axij 99aqe7fv Usqp Cau
The page I need help with log in to see the linkCSS Hyperlinks Style How To Change Hyperlink Color « Previous;Fontweight bold;} Lorem Ipsum Look I'm Red Like my Parent



Dark Mode Email Your Ultimate How To Guide Litmus


Lesson How To Change A Color Of Text And Background In Android Textview Android4beginners Com
"how to remove color over a href links" Code Answer's remove styling from a tag css by kvernooy on Dec 21 19 Donate 4 remove style from a tag whatever by Thankful Toucan on May 11 Donate 1 Source stackoverflowcomGo check out the blue product!What the first syntax says is "look in the lowest level of the file directory for the file products, and look for blue products within that file"


Html Code To Create A Web Page Of Blue And Links In Red Computer Science Simplified A Website For Ignou Mca a Students For Solved Assignments Notes C Programming



Html Links Geeksforgeeks
Imagine my link style is a { color orange } which makes a link look this Now imagine I have a huge colored heading like this My cool heading I want to make this a link but I don't want it toNext, we use the alink and avisited selectors to set a couple of color variations on unvisited and visited links, so they are distinct The next two rules use afocus and ahover to set focused and hovered links to have different background colors, plus an underline to make the link stand out even moreCode To Change Hyperlink Underline Color The underline first has to be removed with the textdecoration property value of none and then we add the borderbottom property with 3 shorthand CSS values of 1px solid # 1px = Variable border width in pixels which in this case is used as the hyperlink underline width



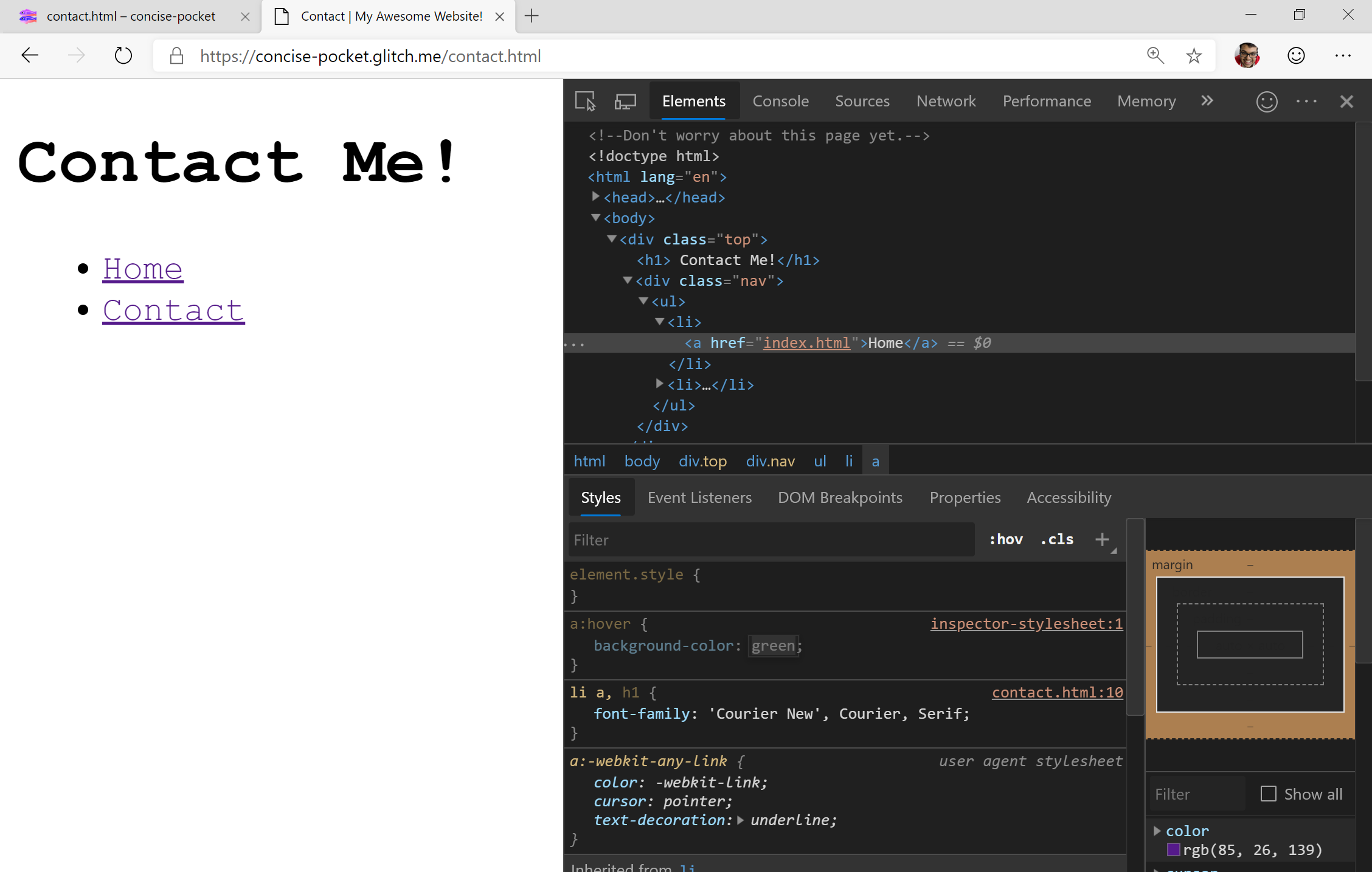
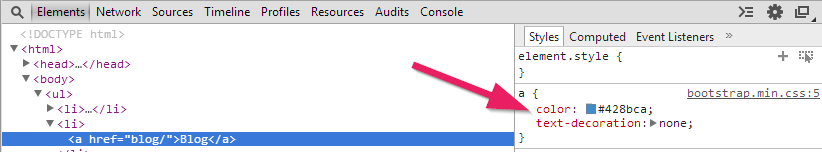
Devtools For Beginners Get Started With Css Microsoft Edge Development Microsoft Docs



33 Link Style Css Best Practices For Modern Web Browsers Uicookies
} ahover { backgroundcolor red;} Now all links with a class of "current" will have white text on a blue background, while all other links will have just blue textInline CSS Hyperlink Color Code Replace the URL, href attribute value, and the color property value #cc0000 with your own See hex color chart and color names chart to get more colors Code HTML with Inline Style



Part 7 Bootstrap Framework Html Css Tutorial Code Makery Ch



How To Change Link Color When Hovering Mouse Over Link In Html
Styling the Links You'll need to add code to the Additional CSS field in the Customizer Your code might look like this ahref^="tel" { color brown;} 2 To Style a visited hyperlink avisited { color blue;Link color Changing link color is done with css styling Link color page The code will generate this link



Html Body Link Attribute Geeksforgeeks



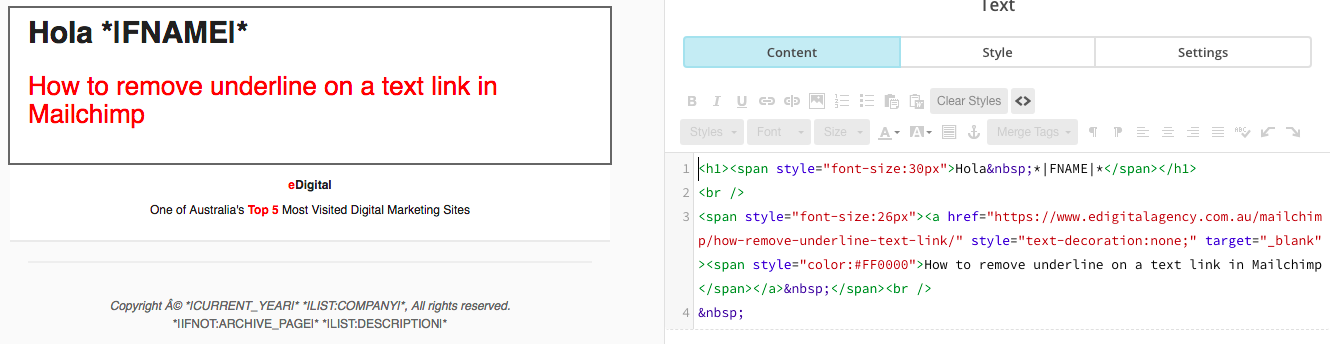
How To Remove Underline On Text Link On Mailchimp
} ahover { color #2d8653;} < body > < p > Visit our < a href = "https//wwww3docscom/" > website} #link_bar aactive { color#f0f0f0



Nested Links Css Tricks



2 3 Css Geog 863 Web App Development
CSS link color example In the CSS example below, we are setting the hyperlink colors to resemble what is shown on this page First, all anchors are set to the #2c87f0 (shade of blue), #636 a shade of purple, and all hover and active links color#c33 (red) The below code can be added to the CSS style element or in your css fileWe will need to use a linear gradient with a hard stop at 50% to the starting color we want the link to be as well as the color that it will change to a { /* Same as before */ background lineargradient(to right, midnightblue, midnightblue 50%, royalblue 50%);Code \documentclass {article} \usepackage {xcolor} \usepackage colorlinks = true, linkcolor = blue, urlcolor = blue, citecolor = blue, anchorcolor = blue {hyperref} \newcommand {\MYhref} 3 blue {\href {#2} {\color {#1} {#3}}}% \begin {document} Here is \MYhref {http//wwwgooglecom} {Google} and \MYhref {http//wwwyahoocom} {Yahoo!}


Q Tbn And9gcrdw11ppg7imiz5c1e0fuqztcwfm5b56nnmitycbqin7ulbqzo7 Usqp Cau



Pages With Color Scheme Dark Have Too Low Link Color Contrast Issue 5426 Whatwg Html Github
Alink { backgroundcolor green;You can define a custom \MYhref macro to provide a color change with an optional parameter If you don't provide the first parameter you would get the first line (which is identical to what your code produces) The second line illustrate the how you can change the color with the optional parameter CodeHover The hover option is the color that the text changes to when the mouse is over the link In this example, the link changes to a blue color when a mouse cursor is hovering over a link



Html Ref



Anchor Text Seo Best Practices 21 Moz
} aactive { backgroundcolor pink;Next, we use the alink and avisited selectors to set a couple of color variations on unvisited and visited links, so they are distinct The next two rules use afocus and ahover to set focused and hovered links to have different background colors, plus an underline to make the link stand out even moreCSS hyperlink set backgroundcolor alink {backgroundcolor#CCCCCC;} /* normal link */ avisited {backgroundcolor#CCFFCC;} /* visited link */ ahover {backgroundcolor#FF0000;} /* mouse over link */ aactive {backgroundcolor#FFFFFF;} /* selected link */ Click here to open CSS example page


1



How To Style Text Elements With Font Size And Color In Css Digitalocean
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLWe will need to use a linear gradient with a hard stop at 50% to the starting color we want the link to be as well as the color that it will change to a { /* Same as before */ background lineargradient(to right, midnightblue, midnightblue 50%, royalblue 50%);This page contains examples of HTML links examples of hyperlinkspecific code that you can use for your own website To use the code, copy it straight from the text box and paste it into your own website Feel free to modify it as required



How To Change Link Colors In Html



Web Colors Wikipedia
This page contains examples of html link code You can copy and paste this code into your own HTML documents just change the values of the attributes as required Named anchors allow you to "jump" to a given point on a page This requires two pieces of code one to create the named anchor, and one} #link_bar ahover { color#ffffff;#0f0f0f rgb (15,15,15) #1f1f1f rgb (31,31,31)



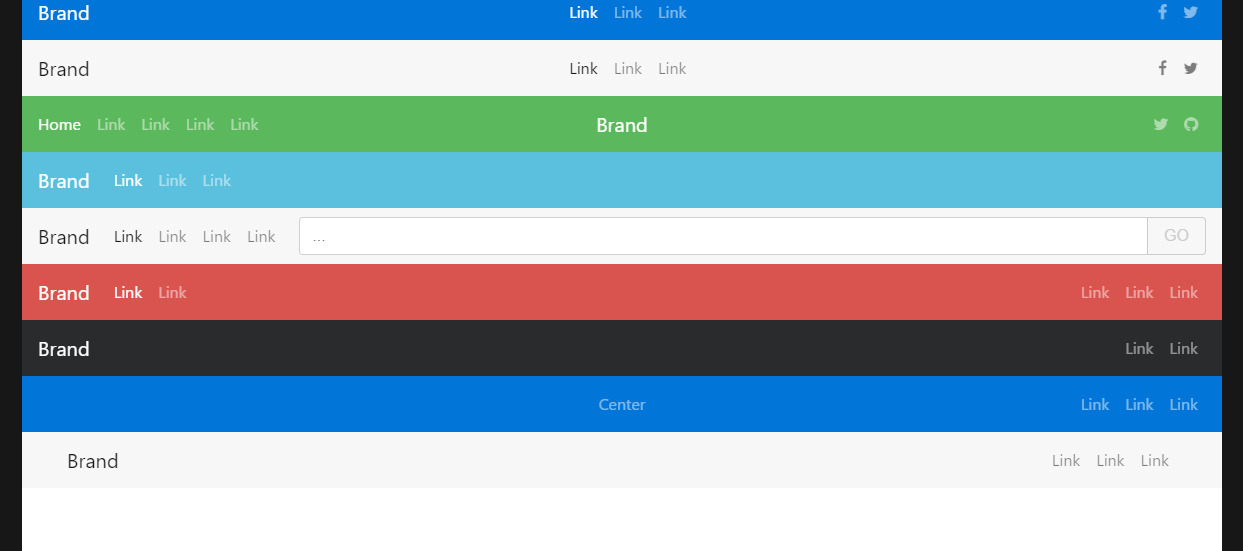
Bootstrap 4 Navbar Examples Customize The Navbar Color Height Or By Carol Skelly Wdstack Medium



A Guide To Html Background Images In Email Email On Acid
Go check out the blue product!Learn HTML Code, s & CSS HTML / HTML Anchors Here's How To Create Links For Fast Navigation / How To Use a (For Creating Hyperlinks) In HTML / HTML A Href Attribute A Quick And Simple Guide225 As of HTML5, the foreground colors of hyperlinks, among other things, are on track for standardization in the form of guidelines for expected default rendering behavior In particular, taken from the section Phrasing content, the recommended default colors for unvisited and visited hyperlinks are the following link { color #0000EE;



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log



3 Ways To Use Font Color s In Html Wikihow
} ahref^="mailto" { color orange;Hi All, I have just written a menu but unable to set the link color to white I am not able to find out, What should be the CSS Class to get the link color set to the below link AspNetMenut} acurrentlink, acurrentvisited { color white;



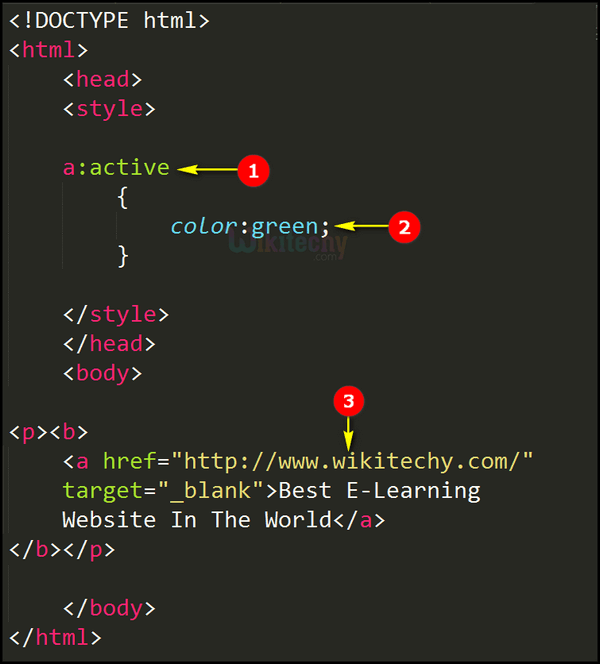
Css Link Active Css Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy



Html Link Color Html Color Codes
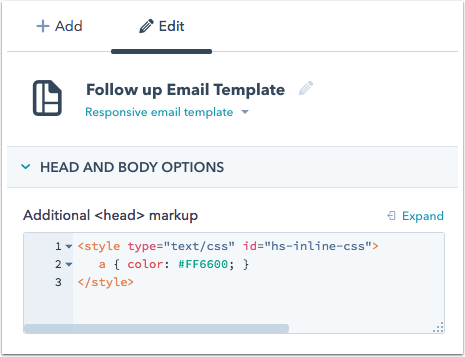
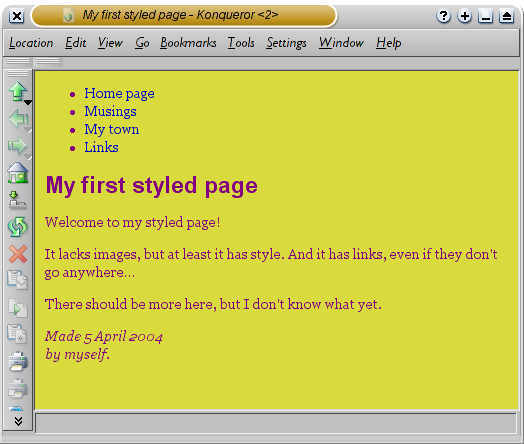
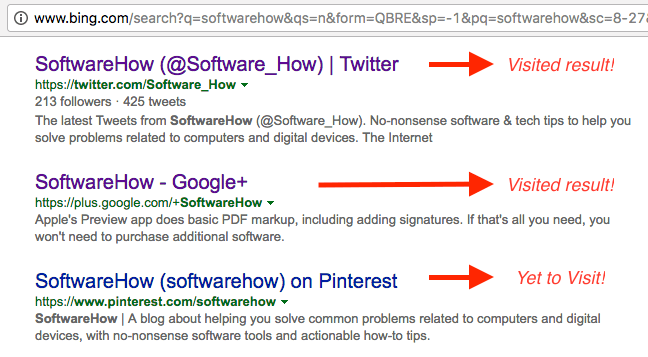
In most internet documents, "unvisited" hyperlinks will be blue in color After the hyperlink has been activated or "visited," its color should be changed to purple On most browsers, these are the two default colors of "unvisited" and "visited" hyperlinks (On some browsers, the "visited" hyperlink color will be olive)In Gutenberg, click the three dots in the upper right and select Code Editor Add the code in place of your phone number Exit the Code Editor or Preview the page and you'll see that your phone number is now a clickable link Creating Code for an Email Link or URL The HTML code for email is mailto The email address is added to the end, like} visited { color #551A8B;



How To Change The Colour Of A Link Text And Underline Using Html Code Johnluck



How To Configure Application Color Schemes With Css Custom Properties Smashing Magazine
Styling the Links You'll need to add code to the Additional CSS field in the Customizer Your code might look like this ahref^="tel" { color brown;Example For another, you can't use pseudoclasses like hover in inline CSS When you use a style element, they usually look more like thisThe attribute refers to a destination provided by a link The a (anchor) tag is dead without the attribute How to use the tag Sometimes in your workflow, you don't want a live link or you won't know the link destination yet In this case, it's useful to set the href attribute to "#" to create a dead link The href attribute can be used to link to local files



Html Colors Learn How To Use Colors In Website Using Html Colors



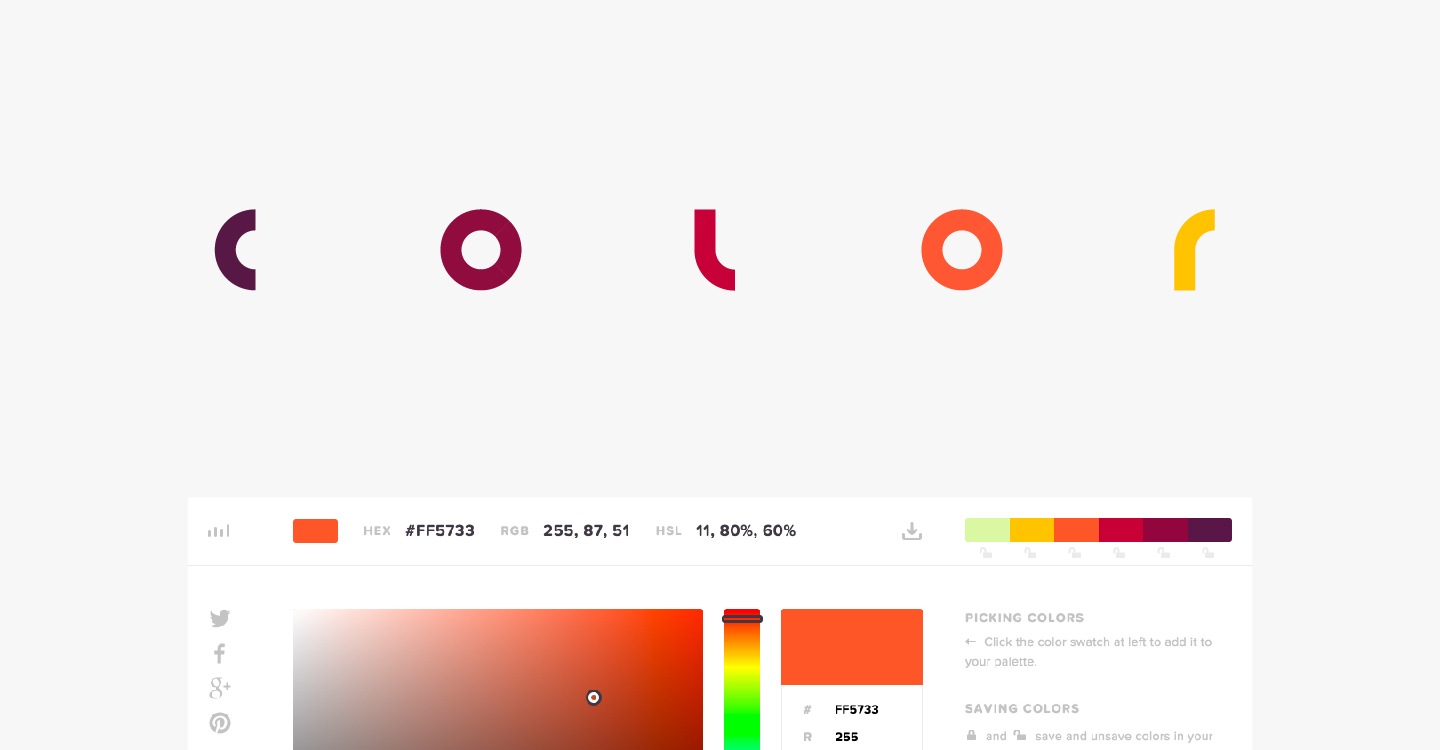
Html Color Picker Find Color Codes For Website Using Color Picker
#0000ff color RGB value is (0,0,255) This hex color code is also a web safe color which is equal to #00F #0000ff color name is Blue color #0000ff hex color red value is 0, green value is 0 and the blue value of its RGB is 255 Cylindricalcoordinate representations (also known as HSL) of color #0000ff hue 067 , saturation 100 and the lightness value of 0000ff is 050Hi All, I have just written a menu but unable to set the link color to white I am not able to find out, What should be the CSS Class to get the link color set to the below link AspNetMenutThese are the CSS codes for all different states for the Hyperlink element **1**To style an nonvisited hyperlink (normal link) alink { color red;



Facebook Colors Html Hex Rgb And Cmyk Color Codes



How To Change Text Color In Html With Pictures Wikihow
A hyperlink is created in HTML using anchor tag which helps to go from one page to another In this "href" attribute tells the location of page which will be opened on clicking on hyperlink The syntax of anchor tag is Computer Hope You can change the color of link using CSS directly, like this a { colorred;}} #link_bar alink { color#d0d0d0;} alink { color #;



Change The Color Of Links In A Marketing Email



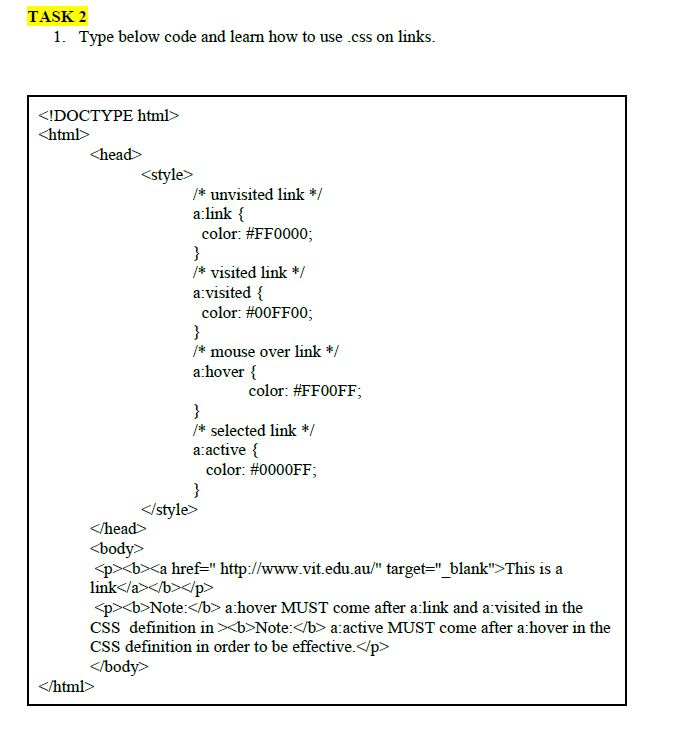
Solved Task 2 1 Type Below Code And Learn How To Use Css Chegg Com
} Try it Live The property is similar to the CSS link color} acurrentlink, acurrentvisited { color white;Change the color of hyperlink text throughout a presentation Select the hyperlink you want to recolor On the Home tab of the ribbon, tap the arrow next to the Font Color button to open the menu of colors Tap the color you want for the hyperlink This feature is available to Office Insiders only right now



Embedded Pens Codepen Blog



How To Create A Link Without An Underline In Html
Link team page, about page, or even a test by creating it a hyperlink You can also create a hyperlink for an external website To make a hyperlink in an HTML page, use the and tags, which are the tags used to define the links The tag indicates where the hyperlink starts and the tag indicates where it endsGo check out the blue product!So with combining the intensity of red, green and blue we can mix almost any color that our heart desire;) Examples #FF0000 With this HTML code we tell browser to show maximum of red and no green and no blue The result is of course pure red color #00FF00 This HTML code shows just green and



How To Remove Blue Links In Html Emails Litmus



Html Cheat Sheet The Best Interactive Cheat Sheet
Changing link background color is done with css styling Main page The code will generate this link Main page Div links color CSS code #link_bar a { padding15px;Go check out the blue product!The alink portion basically indicates that the block following, enclosed in the curly brackets, is to be applied to links Each line in the block gives a rule The line beginning color tells the browser that the anchor text of the link is to be blue The "transparent" value given to backgroundcolor means that whatever was in the background will be visible underneath the link text (including



How To Change The Color Of Links On A Web Page


Topic How To Change Link Color Shop Layout And Make Promo Clickable Themeco Community
Alink, avisited { color blue;} #link_bar avisited { color#c0c0c0;



How To Make Wordpress Links A Different Color In 21



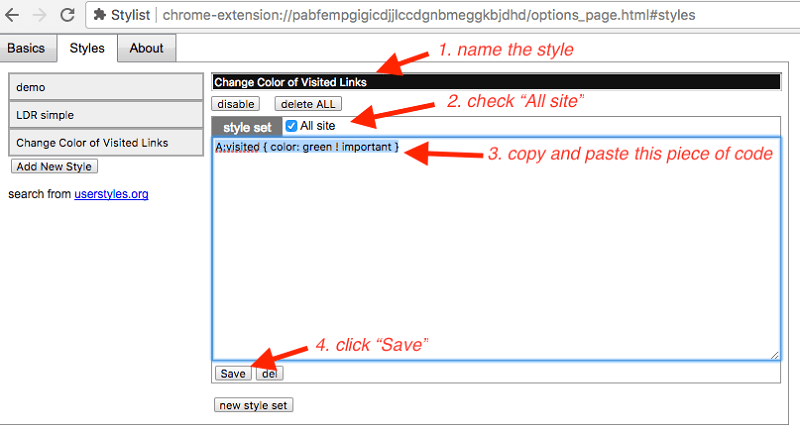
How To Change Color Of Visited Links In Chrome Firefox Safari



How To Change The Color Of The Links In Your Mailchimp Email


Colors Code Perspectives Stem Intros


Online Color Code Generators



Css Not Working In Html Help Please Html Css The Freecodecamp Forum


Html Code To Create A Web Page Of Blue And Links In Red Computer Science Simplified A Website For Ignou Mca a Students For Solved Assignments Notes C Programming
/001_how-to-change-text-color-in-html-4174619-5bbb98bd46e0fb0051a3d5d4.jpg)


How To Change Text Color In Html



A Complete Guide To Links And Buttons Css Tricks



Starting With Html Css



Improved Dark Mode Default Styling With The Color Scheme Css Property And The Corresponding Meta



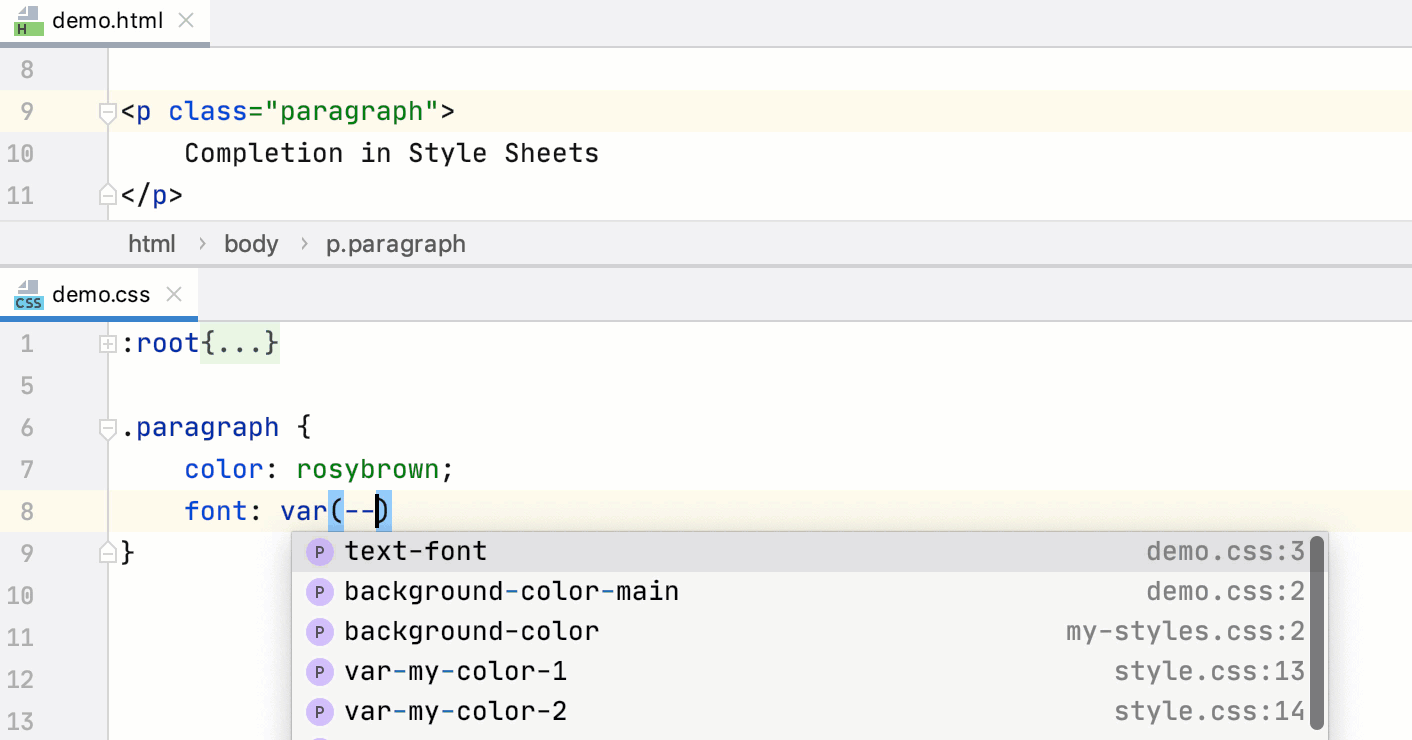
Style Sheets Phpstorm



Cshtml Png 763 1037 Web Programming Web Development Programming Html Cheat Sheet



How To Make Wordpress Links A Different Color In 21



The Definitive Guide To Styling Links With Css Smashing Magazine



Pages With Color Scheme Dark Have Too Low Link Color Contrast Issue 5426 Whatwg Html Github



Gmail Blue Links In Email Stack Overflow



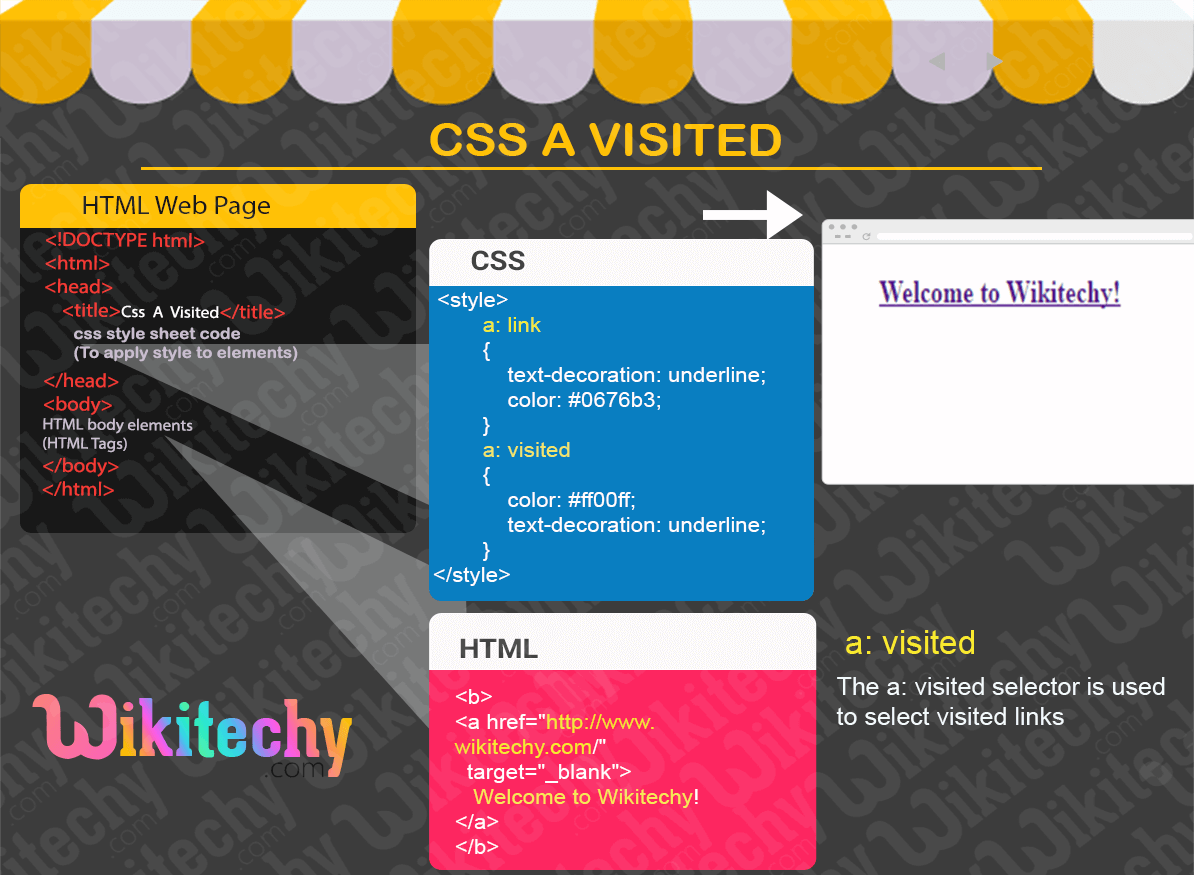
Css Css Link Visited Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy



Color Picker Html Color Codes



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log



A Complete Guide To Links And Buttons Css Tricks



Starting With Html Css



Pages With Color Scheme Dark Have Too Low Link Color Contrast Issue 5426 Whatwg Html Github



3 Ways To Use Font Color s In Html Wikihow



Change The Color Of Visited Links



Css Webdeveloper Coding Programming Beginner Web Development Programming Css Computer Coding



How To Customize Link Text In Html Code Example



How To Add A Hyperlink To Your Email Signature Gimmio


Links And Accessibility Accessibilityoz



Change Link Color Of A When Hover Over Tr Stack Overflow



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



Div Background Color Html Css Sitepoint Forums Web Development Design Community



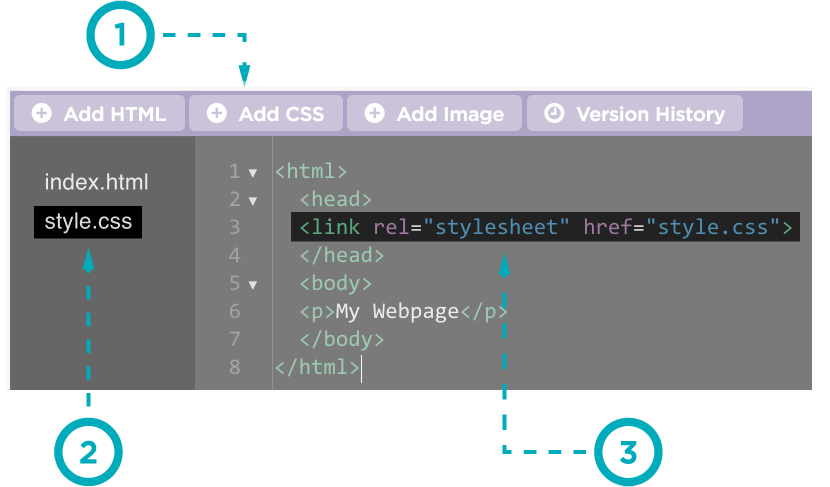
How To Link Css To Html Tips Tricks And Examples



How To Make Links In A Mailchimp Campaign Show Up As Blue Instead Of Black Quora


Write The Html Code To Generate The Following Web Page 1 Link Color Is Green Active Link Color Is Blue And Visited Link Color Is Red Sarthaks Econnect Largest Online Education Community



Color Picker Html Color Codes



Syntax Highlighting Wikipedia



Code Org Tool Documentation



Moodle Links Within Text Boxes Troy Patterson



Font Color In Html Email Gmail Stack Overflow



Complete Html True Color Chart Table Of Color Codes For Html Documents



Beginner S Guide On How To Add A Link In Wordpress



Solved Given The Html Below When The Page Loads What Colo Chegg Com


Changing Link Colors
:max_bytes(150000):strip_icc()/005_how-to-change-text-color-in-html-4174619-5bbb992346e0fb00262b61ab.jpg)


How To Change Text Color In Html


Lesson How To Change A Color Of Text And Background In Android Textview Android4beginners Com



How Do You Add An Html Link In Auto Emails



Learn Html Css In 15 Minutes



How To Use Html In Swing Components The Java Tutorials Creating A Gui With Jfc Swing Using Swing Components



How To Remove The Underline From Links In Css



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog


Q Tbn And9gcrcjmt3yvdkcintrt3cltusbov8zrwp10 Qon1rdyknw7n4isok Usqp Cau



Simple Html Code Rules All Jewelry Business Owners Need To Know Beading Interweave



How To Change The Button Color In Html With Pictures Wikihow



Creating Hyperlinks Learn Web Development Mdn



Bootstrap Color Classes For Text Background Links And More



How To Change The Button Color In Html With Pictures Wikihow



Adding Links To Shopify Emails Ilana Davis



How To Change Color Of Visited Links In Chrome Firefox Safari



Color Picker Html Color Codes



How To Change Link Color In Css Javatpoint



Bootstrap Button 9 Demos Of Custom Color Size Dropdown Navbar And More


コメント
コメントを投稿